
Have you website, And want to create/make Grid type of elements, So you will make this type elements using CSS and HTML.
How to Make Grid Style Elements
>> Just paste this code in your CSS or Style Section.
.thekroyaard-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: blue;
padding: 10px;
border: 4px solid pink;
}
.thekroyaard-item {
background-color: white;
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
>> Then Paste this given code, where you want to show Grid Elements.
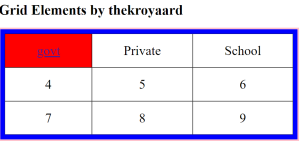
<div class="thekroyaard-container"> <div class="thekroyaard-item" style="background: red;"><a href="http://thekroyaard.com/">govt</a></div> <div class="thekroyaard-item">Private</div> <div class="thekroyaard-item">School</div> <div class="thekroyaard-item">4</div> <div class="thekroyaard-item">5</div> <div class="thekroyaard-item">6</div> <div class="thekroyaard-item">7</div> <div class="thekroyaard-item">8</div> <div class="thekroyaard-item">9</div> </div>
Note –
You can Change this code according to your choice.


