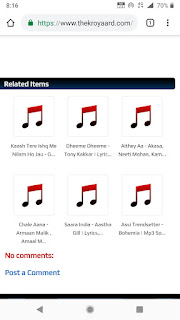
Related Post or Item
 If You Have Upload Any Types of File or Article, Then Some Files Automatic Sync and Show In Bottom Side or Where You Want Show Related Suggestions You Can Easily Set.
If You Have Upload Any Types of File or Article, Then Some Files Automatic Sync and Show In Bottom Side or Where You Want Show Related Suggestions You Can Easily Set.
How To Set Automatic Related Items Gadget or Widget for Mobile Version
>> Open Your Blogspot Account.
>> Open THEME And Click on EDIT HTML
>>Find </head> and Paste This Code Above </head>
<!--Related Posts for mobile with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {text-align: center;}
#related-posts .related_img { margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:80px;height:80px;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#333;text-align:center;text-transform:capitalize;padding: 0px 5px 10px;font-size:12px;width:110px; height: 50px;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='http://2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h4>'+relatedpoststitle+'</h4>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
<b:includable id='mobile-post' var='post'>****</b:includable>
>> Check or Find this Code in <b:includable id=’mobile-post’ var=’post’>****</b:includable>
Section
<div class='post-footer-line post-footer-line-1'>
>> After Find This <div class=’post-footer-line post-footer-line-1′> Then Paste These Code Above <div class=’post-footer-line post-footer-line-1′>
<div style='margin-bottom: -50px; '> <div style='margin-bottom:-70px; background: black; border-radius: 0px 5px 5px 0px; color: white; height: 25px; margin-left: -48px; margin-right: -10px; margin-top: 18px; background-image: url("https://4.bp.blogspot.com/-UVuPpBsJIPY/XJsbneZpziI/AAAAAAAADR0/FLiEcc9DDy8g5fBUIsoU2HECZ4l7kiVZQCLcBGAs/s1600/br11.jpg" ) ; padding-top: 2px; padding-left: 40px; font-size: 16.3px; font-weight: bold;'> Related Items </div> <br/> <br/> <br/> <b:if cond='data:blog.isMobile == "true"'> <b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> var currentposturl="<data:post.url/>"; var maxresults=6; var relatedpoststitle=""; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div> </b:if></b:if></div>
>> Then Click on Save Theme.
Note – First Create Theme Backup Then Try This Steps.