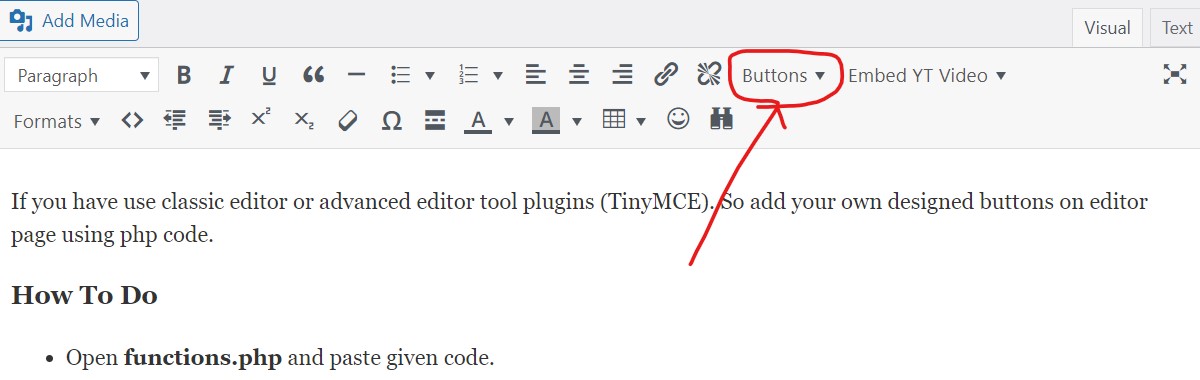
 If you have use classic editor or advanced editor tool plugins (TinyMCE). So add your own designed buttons on editor page using php code.
If you have use classic editor or advanced editor tool plugins (TinyMCE). So add your own designed buttons on editor page using php code.
How To Do
- Open functions.php and paste given code.
function thekroyaard_buttons() {
if (current_user_can('edit_posts') && current_user_can('edit_pages')) {
add_filter('mce_external_plugins', 'thekroyaard_buttons_plugin');
add_filter('mce_buttons', 'register_thekroyaard_buttons');
}
}
add_action('admin_head', 'thekroyaard_buttons');
function thekroyaard_buttons_plugin($plugin_array) {
$plugin_array['thekroyaard_buttons_script'] = get_template_directory_uri() . '/inc/buttons.js';
return $plugin_array;
}
function register_thekroyaard_buttons($buttons) {
array_push($buttons, 'thekroyaard_buttons_embed');
return $buttons;
}
- Now make buttons.js file then paste functionality code for dropdown button.
(function() {
tinymce.PluginManager.add('thekroyaard_buttons_script', function(ed, url) {
ed.addButton('thekroyaard_buttons_embed', {
text: 'Buttons',
icon: false,
type: 'menubutton',
menu: [
{
text: 'Contact-Us',
icon: false,
onclick : function() {
ed.insertContent('<a href="http://thekroyaard.com/contact-us"><strong>contact-us</strong></a> ');
}
},
{
text: 'Click Here',
icon: false,
onclick: function() {
ed.windowManager.open({
title: 'Click Here',
body: [{
type: 'textbox',
name: 'link_url',
label: 'Add Link'
}],
onsubmit: function(e) {
var given_link = e.data.link_url;
var link_code = '<a style="text-decoration: none;" href="' + given_link + '"><strong style="background: #002b99; padding: 0px 4px 0px 4px; border-radius: 4px; margin-right: 4px; color: white;">click-here</strong></a>';
ed.insertContent(link_code);
}
});
}
},
{
text: 'Download',
icon: false,
onclick: function() {
ed.windowManager.open({
title: 'Add Link',
body: [{
type: 'textbox',
name: 'link_url',
label: 'Add Link'
}],
onsubmit: function(e) {
var given_link = e.data.link_url;
var link_code = '<a style="text-decoration: none;" href="' + given_link + '"><strong style="background: #b50000; ; padding: 0px 4px 0px 4px; border-radius: 4px; margin-right: 4px; color: white;">⭳ Download</strong></a>';
ed.insertContent(link_code);
}
});
}
}
]
});
});
})();
- Then SAVE file after pasting JavaScript code on buttons.js file.
Hope this article helpful for you. Have another type of help so contact-us. Thanks for visiting.


